- Docs
- Data Control Platform
- Integrations
- Auth0
User Identity
To build an IronCore-enabled app, you must have a way to manage user identities in your application. This is required because core capabilities of IronCore’s SDK need to tie activities to a user’s IronCore identity (eg: public key), which must be strictly tied to the actual user in your application. If you already have a user database, you can sync your users to IronCore by creating JWT assertions on your server.
Auth0
IronCore also supports using Auth0 to create the JWT assertions necessary to initialize the IronCore SDK. This is a good choice if you are: building a new app, adding user accounts to an existing app, or are already using Auth0 for user management. The reminder of this guide will show you how to sync Auth0 users to IronCore without running any code on your server!
Creating an Auth0 Identity Assertion Key
To get started, you will need an IronCore account. You will also need to have created an Auth0 account and have set up an Auth0 Tenant Domain (your-tenant-name.auth0.com) to proceed.
To create an IronCore Identity Assertion key using Auth0
- Open the IronCore Project admin area
- Click the Add Identity Assertion Key button
- Choose Auth0 as the Identity Assertion Key Type
- Enter your Auth0 Tenant Name to automatically import your Auth0 public key
Adding IronCore Fields To Auth0 JWT
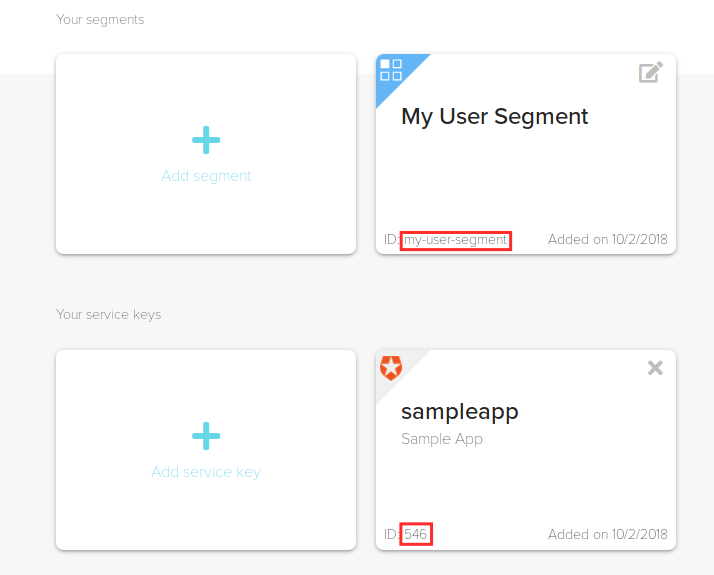
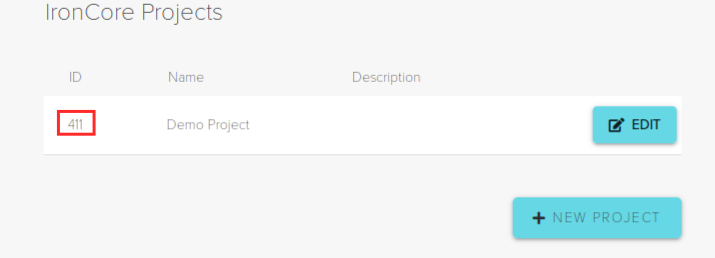
The final step is to add the IronCore fields to the Auth0 JWT via an Auth0 rule. You will need to choose an IronCore user Segment for your app if you have not already done so. Take note of the highlighted IDs. You will need them in the next step.


From the Auth0 Management Console, navigate to the Rules section on the left sidebar. Click “Create Rule” and paste in the following. You will need to insert your Project ID, Identity Assertion key ID, and Segment ID noted above.
JavaScriptfunction(user, context, callback) { context.idToken["http://ironcore/pid"] = YOUR_PROJECT_ID; context.idToken["http://ironcore/kid"] = YOUR_IDENTITY_ASSERTION_KEY_ID; context.idToken["http://ironcore/sid"] = "YOUR_SEGMENT_ID"; context.idToken["http://ironcore/uid"] = user.email; callback(null, user, context); }
Note that
http://ironcore/uidcan be any unique identifier.user.idwould be another option for this value.
Remember that Auth0 rules are global and will apply to all Auth0 applications. If you only want the IronCore JWT fields inserted for some of your Auth0 applications, you can filter by client ID like this:
JavaScriptfunction(user, context, callback) { if (context.clientID === "INSERT YOUR CLIENT_ID HERE") { context.idToken["http://ironcore/pid"] = YOUR_PROJECT_ID; context.idToken["http://ironcore/kid"] = YOUR_IDENTITY_ASSERTION_KEY_ID; context.idToken["http://ironcore/sid"] = "YOUR_SEGMENT_ID"; context.idToken["http://ironcore/uid"] = user.email; } callback(null, user, context); }
That’s it! You can now use Auth0 Authentication to log your users in and sync them with IronCore. Once a user is logged in, your app can get an Auth0 ID Token (which are JWTs) to assert to IronCore about the user that is authenticating. The next step is to pass the JWT assertion to either IronWeb or IronNode SDKs.