- Docs
- Data Control Platform
- SDKs
- JavaScript
- Angular
Getting Started
IronCore is a data privacy SDK and cloud service. The getting-started-angular repo is a sample Angular application that uses IronCore to grant, monitor and revoke access to sensitive data.
Clone, install, start
bashgit clone https://github.com/IronCoreLabs/getting-started-angular.git cd getting-started-angular npm install npm start
IMPORTANT: You must start the application with npm start and not with ng serve. The application relies on a local node server as a back end.
Browse to the app
The project is configured to run a local angular dev server on localhost:4200 and a local backend node server.
Our mission
Our mission is to develop an application for Captain James T. Kirk of the Starship Enterprise. When the Enterprise explores a new planet, Captain Kirk selects crewmembers to visit the planet surface. These crewmembers make up the away-team. Kirk needs to be able to send the away-team orders without having the commands be seen by adversaries.
As the captain of the Starship Enterprise, I want a way to securely share commands with my away team, So that Romulans and Klingons do not intercept my commands and kill us.
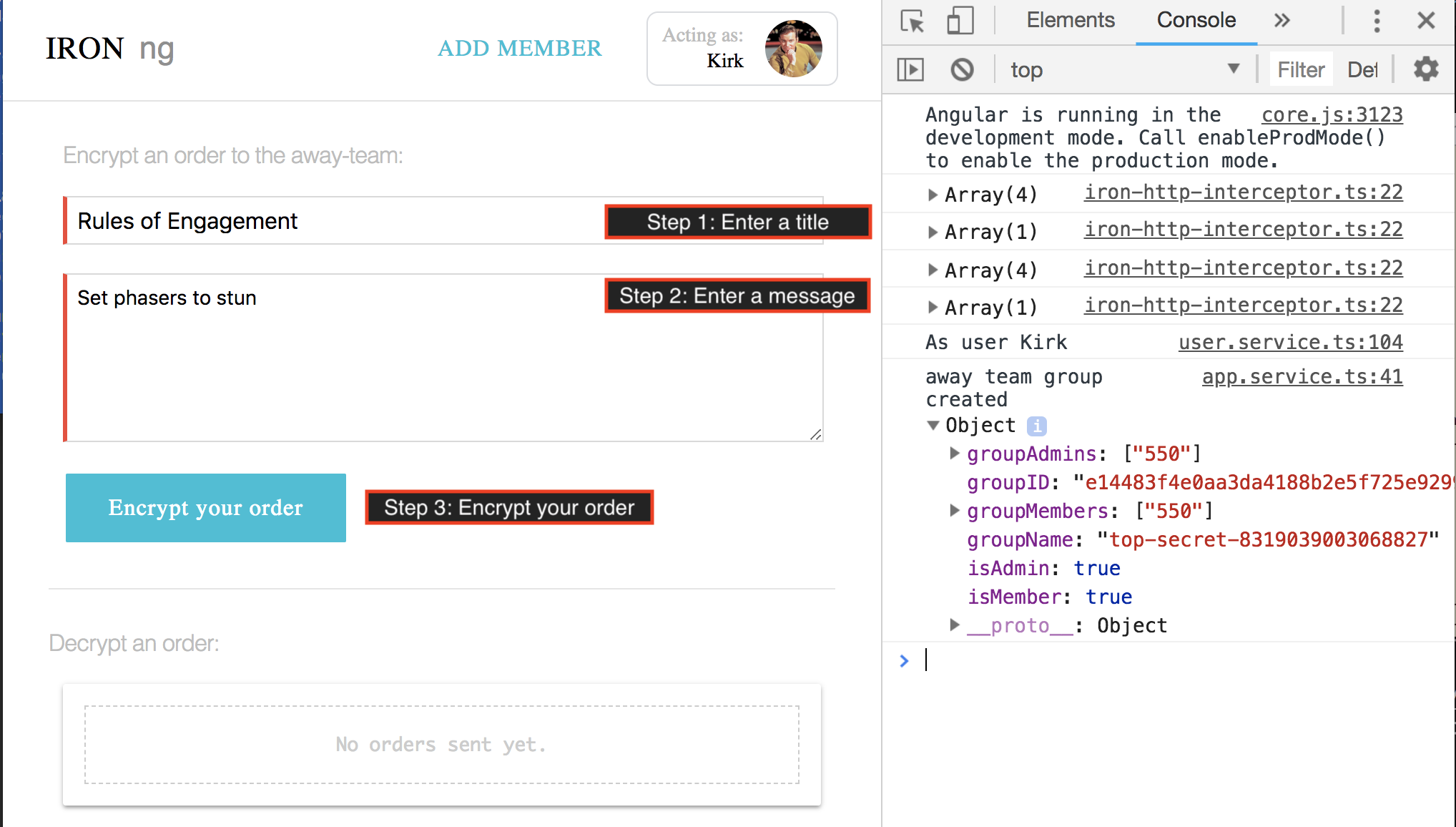
When you load the application for the first time, you will be logged in as Captain Kirk and an away-team group is created behind the scenes. Open the developer console to see log output similar to:
JSONAs user id kirk Away team group created { "groupID": "36e9a398f1f72a0696d5ba7ee096fbec", "groupName": "away-team", "isAdmin": true, "isMember": true, "groupAdmins": [ "kirk" ], "groupMembers": [ "kirk" ] }
Encrypt an Order

Encrypt an order with these three steps:
- Enter an order title
- Enter an order message
- Click Encrypt your order
If you look in your developer console, you will see a log message similar to:
JSON(3) ["pre-encrypt", "IronPolicy", "HttpRequest"] 0: "pre-encrypt" 1: IronPolicy { "encrypt": "IronPolicy", "decrypt": false, "groupID": "36e9a398f1f72a0696d5ba7ee096fbec"} 2: HttpRequest "body": Order { "date": "Tue Oct 16 2018 16:32:57 GMT-0600 (Mountain Daylight Time)", "id": "5495150817564987", "message": "Set phasers to stun", "title": "Rules of Engagement" }
This represents the message before it has been encrypted by the IronHttpInterceptor. IronHttpInterceptor is an E2EE (end-to-end-encryption) middleware configured in the HTTP pipeline to encrypt and decrypt based on policy.
TypeScript@NgModule({ ... providers: [ { provide: HTTP_INTERCEPTORS, useClass: IronHttpInterceptor, multi: true } ], bootstrap: [AppComponent] }) export class AppModule { }
The interceptor configuration code is in
app.module.ts.
When you encrypt an order, the Angular application instantiates an Order class with a title and message property and sends it to a REST API backend.
Encryption policy is specified declaratively with the IronEncrypt decorator. Here is an example of the decorator attaching the policy encrypt to the away team to class Order (defined in order.ts).
TypeScript@IronEncrypt({ groupId: "[away-team]" }) export class Order { public date = new Date(); ...
class Orderis defined inorder.ts.
The away-team is an example of a group. Groups allow Kirk to encrypt to the away-team, but decide later who is part of the team. This access control is cryptographically enforced.
Continuing to examine the console log, you will see a message similar to below:
JSONEncryptedDocument { "id": "2740015063066793", "document": "AV4qBbSK3mv4p...Q==" }
The IronHttpInterceptor transparently encrypted the HTTP payload. Kirk’s command can only be decrypted by crew members that are members of the away team group.
The article Policy Based Client Side Encryption in Angular provides additional background on concepts and architecture.
Unauthorized Decrypt
Login as Mr. Spock with the following steps:
- Click
Acting as: Kirkto drop down the list of crew members. - Select
Spock
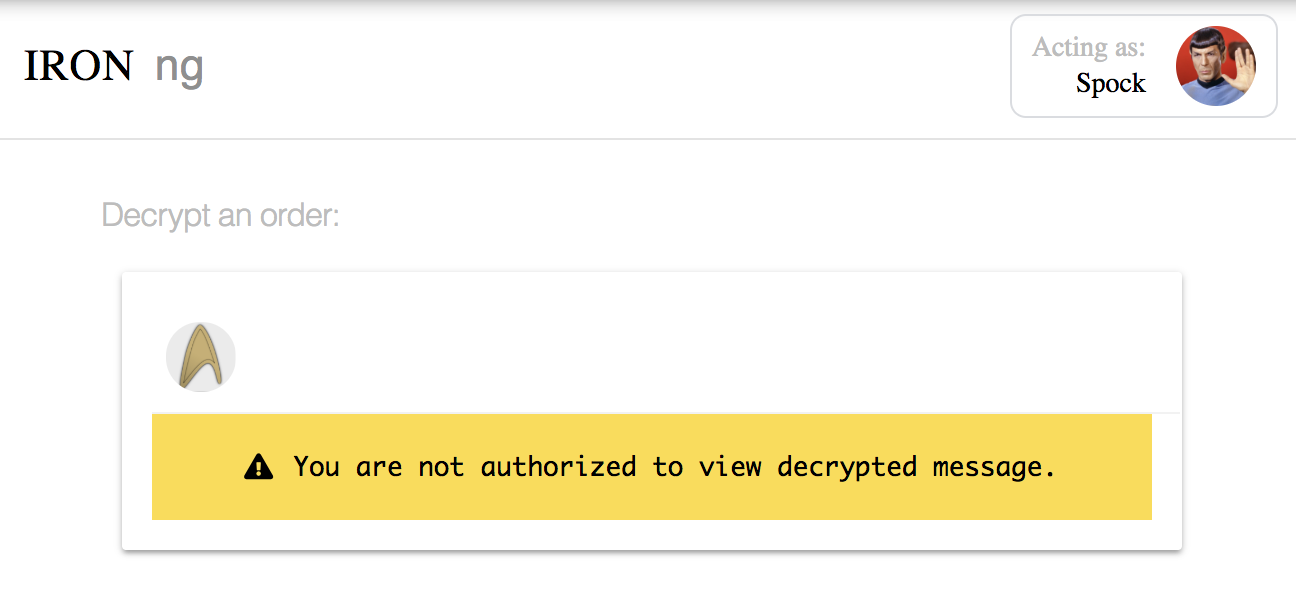
Mr. Spock is not authorized to see the message:

Let’s see what happens when Captain Kirk adds Mr. Spock to the away-team group.
Add Mr. Spock to the Away Team
Switch logins back to Captain Kirk with the following steps:
- Click
Acting as: Spockto drop down the list of crew members. - Select
Kirk
Now add Mr. Spock to the away-team group with the following steps:
- Click
Add Member(or the+sign) in the upper right header. - Click the
+sign next to Mr. Spock. - While we are here, add Redshirt as well by clicking the
+sign next to his avatar.
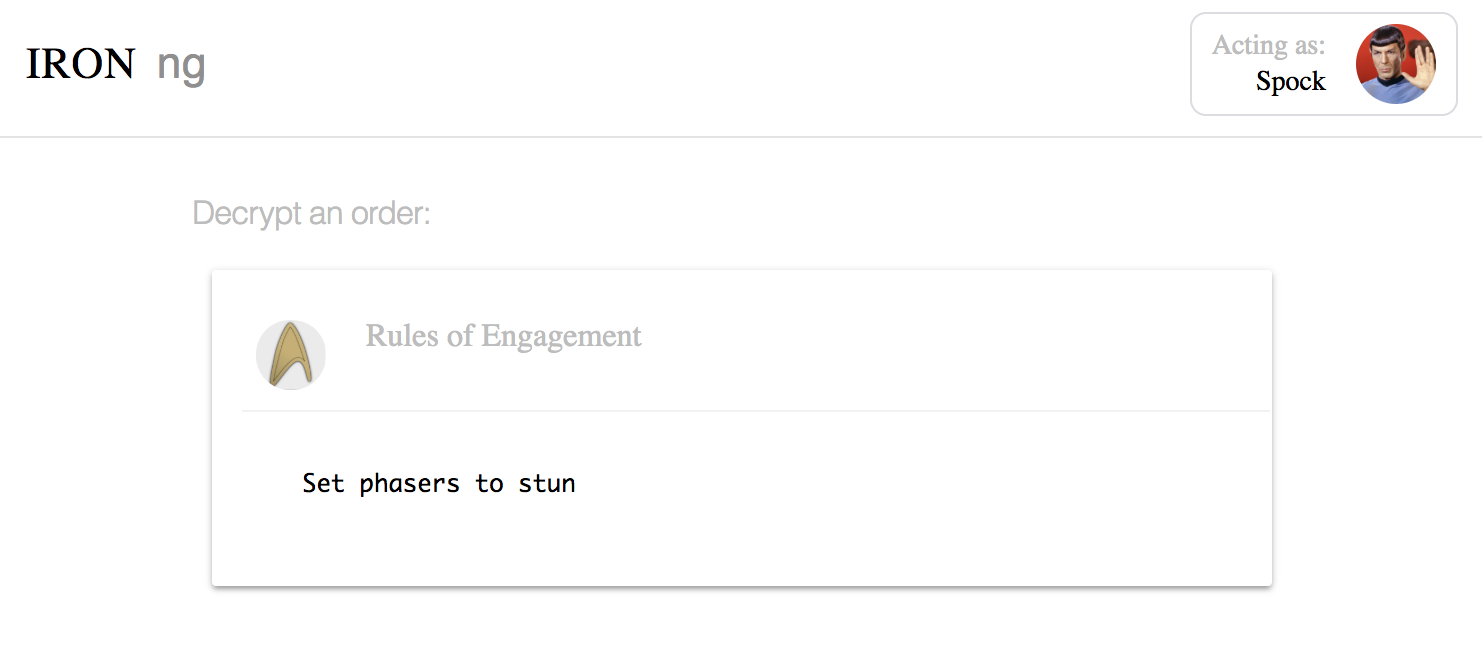
Now switch back to a login as Mr. Spock. You will see that this time, Spock is able to see the decrypted order:

Fascinating.
Without touching the underlying data (order), Mr. Spock is granted access to the encrypted command. Behind the scenes, IronCore is using transform encryption. Transform encryption allows ciphertext encrypted to a group (e.g., the away team) to be transformed into ciphertext encrypted to a group member (e.g., Mr. Spock). The group member then locally decrypts data using their private key.
Transform encryption is referred to as proxy-encryption (PRE) in the academic literature. IronCore is the first commercialization of proxy-encryption (PRE). You can read more about transform encryption in the ACM paper Cryptographically Enforced Orthogonal Access Control at Scale
In our Angular application, the IronHttpInterceptor handles decryption transparently. Look in the console log to see a message similar to below:
JSONPre-decrypt { "document": "AdzNpOyMOFu...paA==", "id": "2740015063066793" } Post-decrypt { "date": "2018-10-14T23:14:51.045Z", "id": "2740015063066793", "message": "Set phasers to stun", "title": "Rules of Engagement" }
IronHttpInterceptor automatically decrypts the payload. Using the IronCore SDK it’s common to stand up a comprehensive data privacy architecture in less than a sprint.
Revoke access
Now to continue our voyage.
Unfortunately, Ensign Redshirt did not return from the latest away team mission. Captain Kirk has to, ahem, offboard him. Remove Redshirt from the away team with the following steps:
- Make sure you are
Acting as: Kirk - Click on
Add Memberto open the Team Management side drawer. - Remove Redshirt from the away-team.
- Switch
Acting as: KirktoActing as: Redshirt.
You will see that Ensign Redshirt is unable to decrypt the command.
Again, without touching the underlying data, you are able to revoke access to it. If you have heard about the GDPR privacy right to forget, this is an effective way to implement it.
The final frontier
That completes your first mission. By registering an HttpInterceptor and decorating class Order with a declarative policy, you’ve built an application that has better privacy and security than the most popular web application on Earth.
Now it’s time to explore integrating IronCore into your application. To do so, sign up for your account at admin.ironcorelabs.com.
Live long and prosper.